Quick Start
前提条件
- Redwoodには Node.js (>=14.19.x <=16.x) と Yarn (>=1.15)が必要です
- Windowsを利用しているのであれば、最良の結果を得るために Windows development setup を読んでください
Redwoodプロジェクトを新規作成するために yarn create redwood-app を実行します:
yarn create redwood-app my-redwood-project
TypeScriptがお好みですか?
Redwoodは最初からTypeScriptをフルサポートしています:
yarn create redwood-app my-redwood-project --typescript
次に、ディレクトリに移動して開発サーバを起動します:
cd my-redwood-project
yarn redwood dev
ブラウザで自動的にhttp://localhost:8910が開き、Welcomeページが表示され、たくさんの素晴らしいリソースへのリンクがあります。


Redwood CLI
Redwood CLIコマンドの初実行おめでとうございます! 開発からデプロイまで、CLIはずっとあなたと一緒です。 そして、あなたが自由に使えるコマンドがたくさんあります:
yarn redwood --help詳しくは CLI reference を参照してください。
Prisma and the database
データベースがなければ、Redwoodはフルスタックフレームワークとは言えません。全てはスキーマから始まります。 api/db にある schema.prisma を開いて、 UserExample モデルを以下の Post モデルに書き換えてください。
model Post {
id Int @id @default(autoincrement())
title String
body String
createdAt DateTime @default(now())
}
Redwoodは、次世代のNode.jsおよびTypeScript ORMであるPrismaを利用してデータベースと対話します。Prismaのスキーマは、アプリケーションのデータモデルを宣言的に定義する方法を提供します。また、Prisma Migrateはそのスキーマを使うことで、データベースのマイグレーションを簡単に行うことができます:
yarn rw prisma migrate dev
# ...
? Enter a name for the new migration: › create posts
rwはredwoodの短縮形です
マイグレーション名を入力するプロンプトが表示されるでしょう。 create posts で十分です。
それでは、 Post モデルに対してCRUD(Create、Retrieve、Update、Delete)操作を実行するために必要なものを生成してみましょう:
yarn redwood g scaffold post
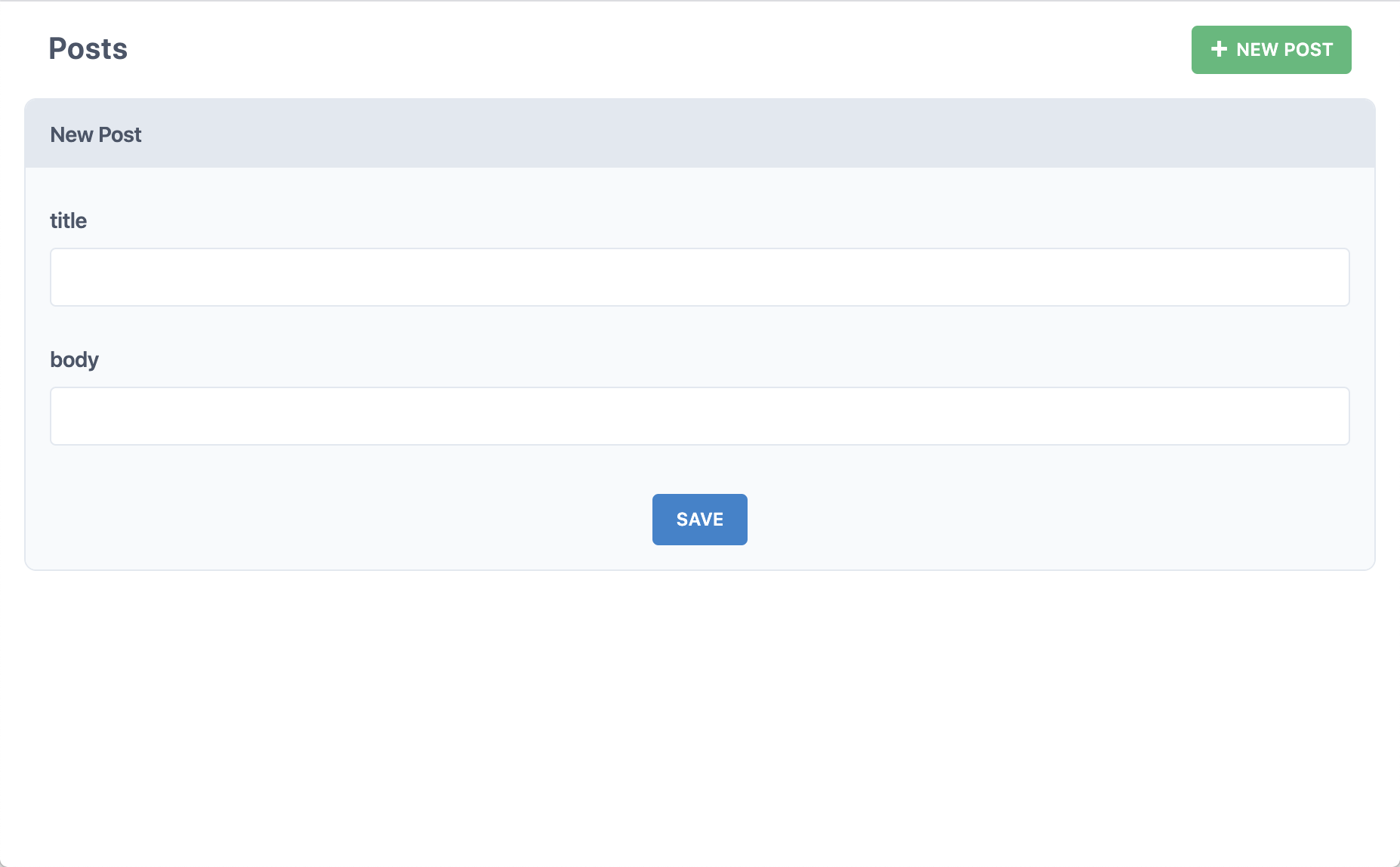
http://localhost:8910/posts/new に移動して、titleとbodyを入力し "Save" をクリックしてください:

データベースにPOSTしただけ?そのとおり! yarn rw g scaffold <model> したことで、Redwoodはpostsテーブルに対するCRUD操作に必要なすべてのページ、コンポーネント、サービスを作成しました。
Frontend first with Storybook
データモデルがどのようなものかわからない? 大丈夫です。RedwoodはStorybookを統合しているので、データのことを心配せずにデザインに取り組めます。 Reactコンポーネントのモックアップ、ビルド、検証は、バックエンドから完全に切り離せます:
yarn rw storybook
始める前に、CLI の setup ui コマンドにあなたの好きなスタイリングライブラリがあるか確認してください:
yarn rw setup ui --help
Testing with Jest
It'd be hard to scale from side project to startup without a few tests. Redwood fully integrates Jest with both the front and backends, and makes it easy to keep your whole app covered by generating test files with all your components and services:
yarn rw test
さらにシームレスに統合するために、RedwoodはデータベースのscenariosとGraphQL mockingでJestを強化しています。
Ship it
Redwoodは、NetlifyやVercelなどのサーバレスデプロイターゲットと、RenderやAWSなどのサーバフルデプロイターゲットの両方に対応するよう設計されています:
yarn rw setup deploy --help
認証なしで稼動させないでください! Redwood組み込みのデータベースバックエンドな認証システム(dbAuth) でフロントとバックエンドをロックすることも、十数のサードパーティ認証プロバイダと統合することもできます:
yarn rw setup auth --help
Next Steps
Redwoodを学ぶ最良の方法は、包括的な tutorial を読み、コミュニティ(Discourse forum または Discord server)に参加することです。